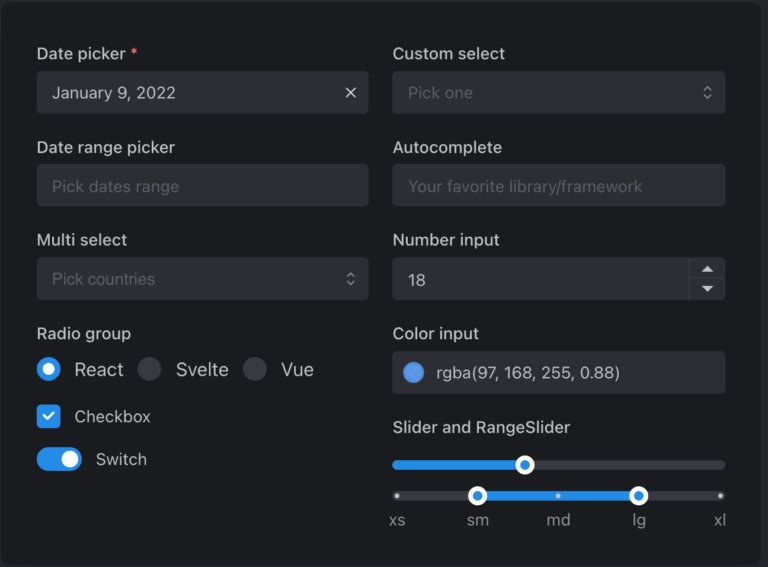
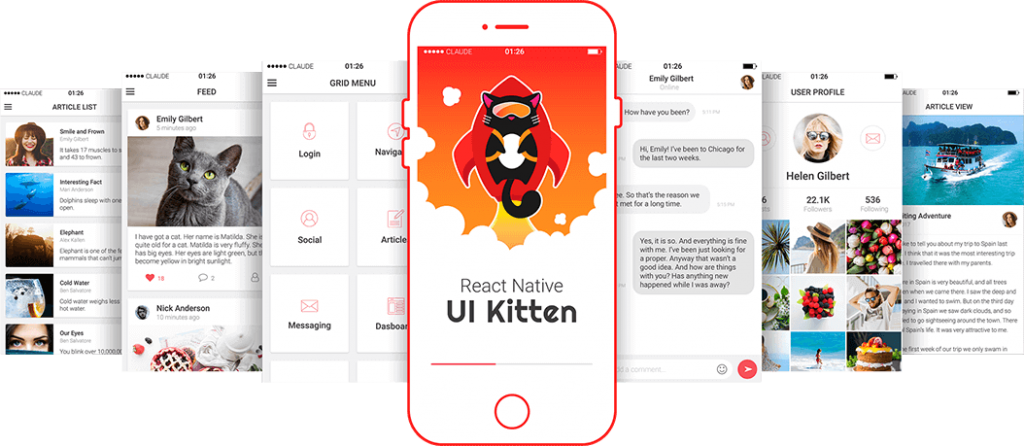
React Native UI Kitten is a framework that contains a set of commonly used UI components styled in a similar way. You focus on business logic and it takes care of visual appearance. We have brought the concept similar to css classes that will save your time when styling some particular elements. And the most awesome thing: you can change themes on the fly by just passing a different set of variables. 100% native.
Despite there are a lot of standalone react-native components nowadays, there are not so many frameworks that offer you a bunch of commonly used ones as a single dependency with similar UI design. For instance in Web Development there are CSS frameworks like Bootstrap that allows you to add a single include and use dozens of nice-looking elements.
You can also style them according to your corporate guidelines by just changing variables. Our framework attempts to fill this gap. It aims at boosting your mobile application development and allows you to focus on business logic instead of view composition. It helps you to bring your MVP to life in a shorter period of time.
Using React Native UI Kitten you will be able to create style configurations of components you use the most (buttons, inputs etc.). These styles can be reused then in the process of development. Configure them once and use anywhere!

Kitten Tricks is a live demo of React Native UI Kitten published on both App Store and Google Play. You can use it as a starter kit for your next mobile application. Download the sources, integrate it with your backend and there you go! You’ve got a cross-platform native application. Moreover it’s all FREE and open-source.