SVG Animation is possible through various means:
- Scripting: ECMAScript is a primary means of creating animations and interactive user interfaces within SVG.
- Styling: Since 2008, the development of CSS Animations as a feature in WebKit has made possible stylesheet-driven implicit animation of SVG files from within the Document Object Model (DOM).
- SMIL: Synchronized Multimedia Integration Language, a recommended means of animating SVG-based hypermedia, supported by the Amaya, Opera, Mozilla Firefox, Google Chrome and Safari web browsers
The below are the best SVG animation tools help you build and animate your SVG files.
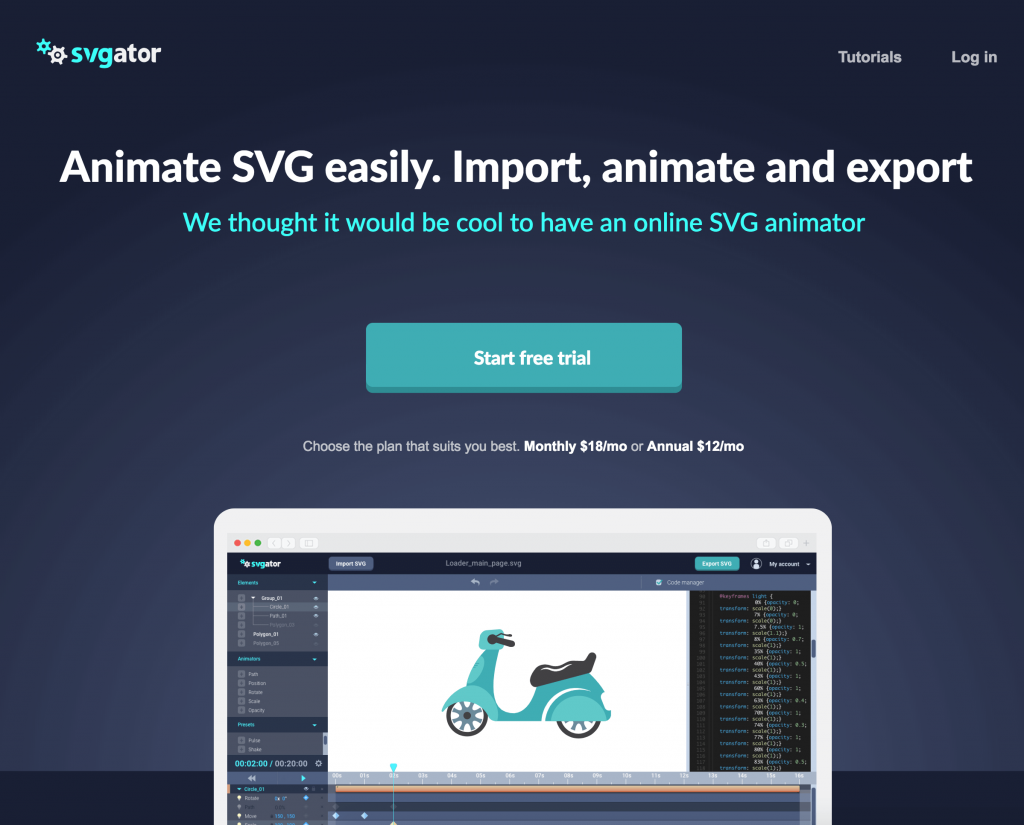
1. Svgator

Online SVG animator to easily import, view, animate and export SVG format. Animate SVG with our user-friendly tool, no advanced coding skills required! With SVGator you can create an SVG animation just by simply adding elements and animators to the timeline, changing keyframe values and exporting clean SVG code.
2. Snap.svg

Snap.svg is a brand new JavaScript library for working with SVG. Snap provides web developers with a clean, streamlined, intuitive, and powerful API for animating and manipulating both existing SVG content, and SVG content generated with Snap. Snap is 100% free and 100% open-source (released under an Apache 2 license).
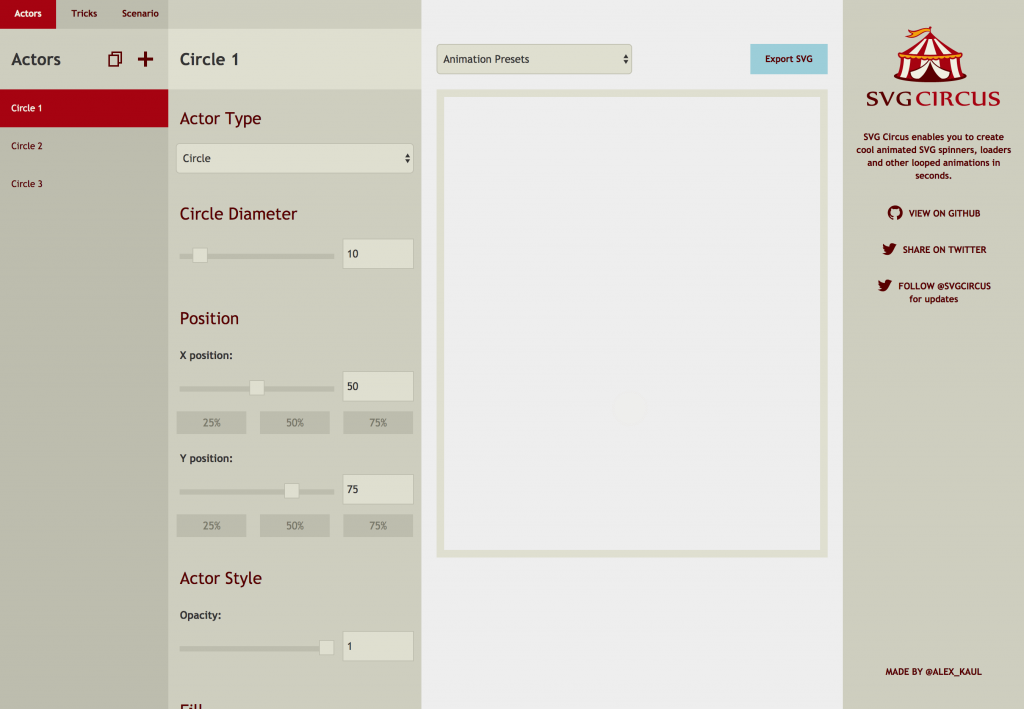
3. SVG Circus

SVG Circus enables you to create cool animated SVG spinners, loaders and other looped animations in seconds. SVG Circus is an open-source software released under the MIT License.
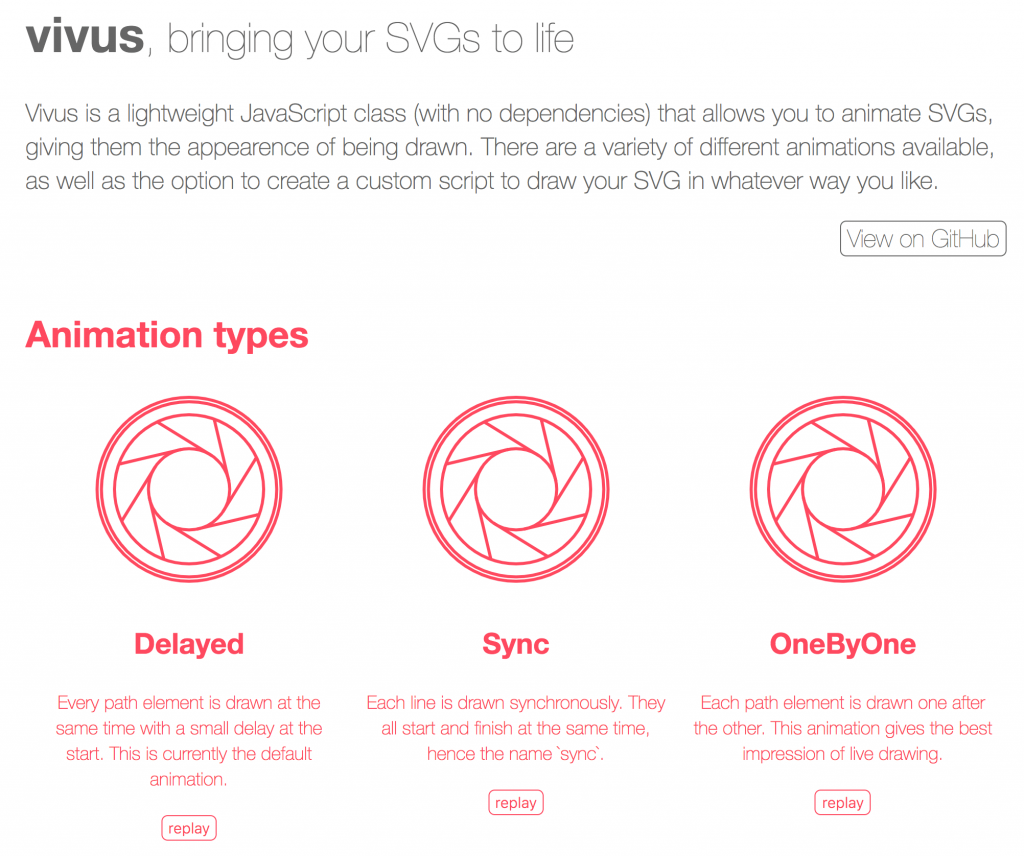
4. Vivus JS

Vivus is a lightweight JavaScript class (with no dependencies) that allows you to animate SVGs, giving them the appearence of being drawn. There are a variety of different animations available, as well as the option to create a custom script to draw your SVG in whatever way you like.
5. Anigen

AniGen is a browser-based editor whose main focus is the creation and editing of SVG animations. It requires an SVG-capable browser and javascript to run. Cookies may be used in broswers which do not support local storage. AniGen is free software available as is. It is distributable under GPLv3.
6. Parallax SVG Animation Tools

A simple set of python functions to help working with animated SVGs exported from Illustrator.




I personally just use CSS & JS + GSAP to animate. live demo bellow
https://www.adsspirit.com/svg/svg-animation/Index.html
I personally just use CSS & JS + GSAP to animate. live demo bellow:
https://www.adsspirit.com/svg/svg-animation/Index.html
Great article. There is this tool https://www.yewcraft.com, check it out.