Rough Notation is a small JavaScript library to create and animate annotations on a web page.
Rough Notation uses RoughJS to create a hand-drawn look and feel. Elements can be annotated in a number of different styles. Animation duration and delay can be configured, or just turned off.
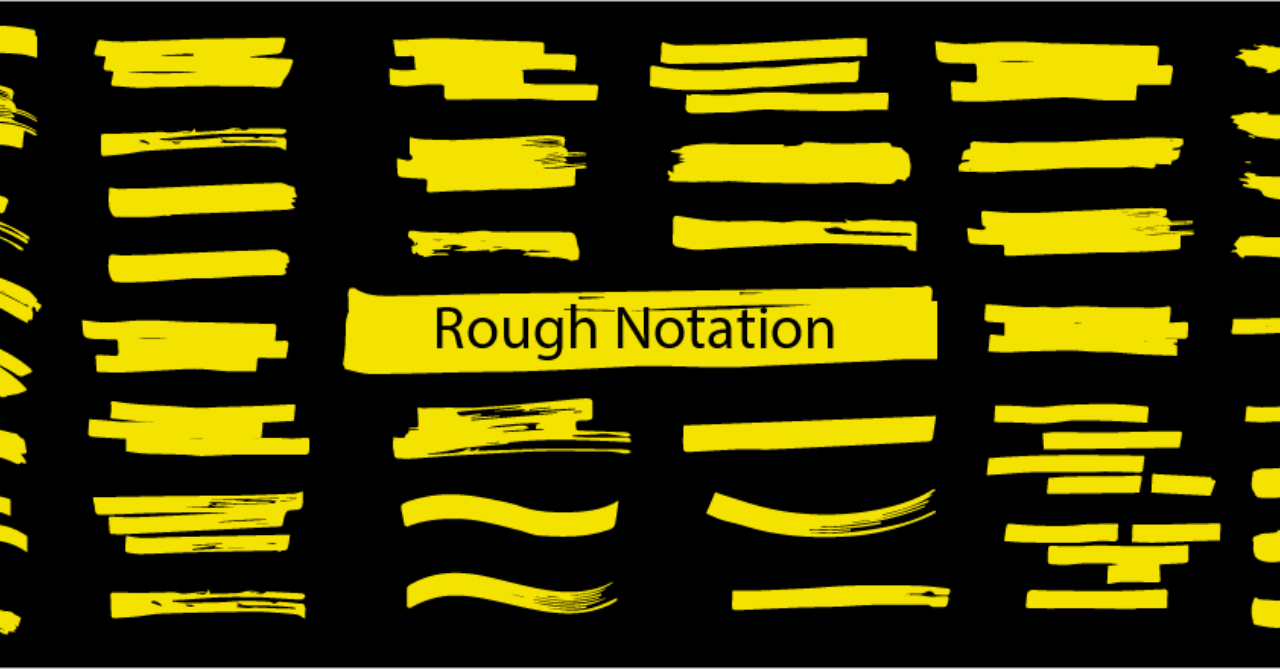
Annotation styles include Underline, Box, Circle, Highlight, Strike Through, Crossed-Off, Brackets, and Multiple Lines.
Various properties of the annotation can be configured, like color, stroke-width, animation duration.
Rough Notation provides a way to order the animation of annotations by creating an annotation-group. Pass the list of annotations to create a group. When the show is called on the group, the annotations are animated in order.
Rough Notation is 3.8kb in size when gzipped, and the code is available on GitHub.