Vuesax is a framework of components based on Vue.js; it is a framework that is designed from scratch to be incrementally adoptable.
The framework is focused on facilitating the development of applications, improving the design of the same without removing the necessary functionality.
The truth is, Vuesax has a long way to go in terms of development. Components must be created, improved and fixed. For now, Vuesax should not be used for a real application.
- Vuesax is a framework designed to have a lot of visual impact and that is always in trend with respect to design.
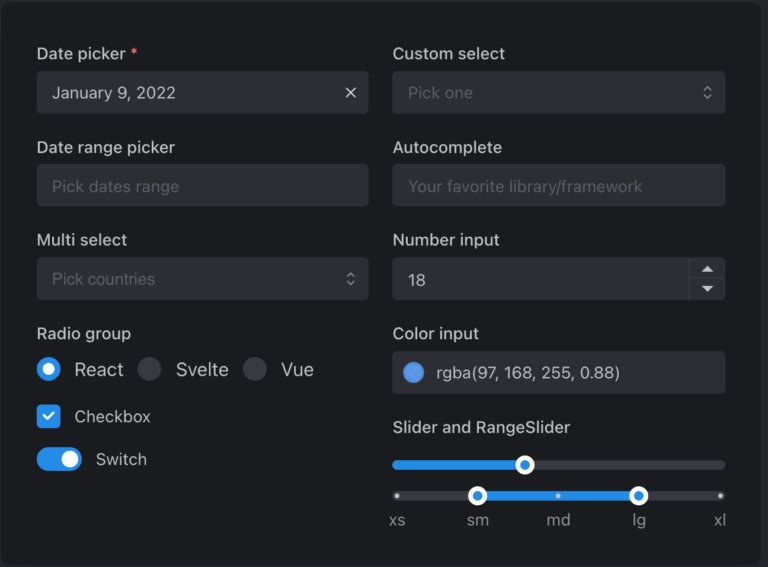
- Many components for the use and creation of an entire application
- Adaptive design in all components
- An open source community to create, improve, and fix any component or function
- Independent components to prevent importing unnecessary code
- Semantic components
- Markdown documents for better maintainability
- And much more
Comparison with Other Frameworks
- No pre-defined theme or design (total freedom in creativity and creation)
- Great visual impact
- It’s a new framework that has the latest libraries and frameworks (like Vuepress for the documentation and Vue CLI 3 to compile)
- Easy to update documentation to improve and create
- Independent colors in each component, if necessary
- Rapid update flow, improvements and new functionalities
- Designed from scratch to be incrementally adoptable