In today’s fast-paced digital world, optimizing website performance is crucial. One key element of a fast-loading site is optimized images. Enter Squish, a browser-based image compression tool designed to make image optimization quick, efficient, and hassle-free. Whether you’re a developer, designer, or content creator, Squish has something to offer.
Best of all, Squish is completely free to use, making it accessible to everyone.

Why Image Optimization Matters
Large, unoptimized images can slow down your website, leading to poor user experience, lower search engine rankings, and decreased engagement. By compressing images, you can significantly improve your website’s loading speed, enhance SEO, and keep visitors engaged longer.
Meet Squish
For developers interested in exploring or contributing to its codebase, Squish is open-source. You can access its GitHub repository at https://github.com/addyosmani/squish.
Squish is a modern tool that leverages WebAssembly for high-performance image optimization directly in your browser. This means no uploads to external servers, ensuring privacy and speed. With support for multiple image formats, batch processing, and real-time previews, Squish is perfect for anyone looking to optimize their images effortlessly.
Key Features of Squish
- Multiple Format Support: Compress images in popular formats like AVIF, JPEG (MozJPEG), JPEG XL, PNG (OxiPNG), and WebP.
- Privacy-Friendly: All compression is done locally in your browser—no server uploads required.
- Batch Processing: Save time by compressing multiple images simultaneously.
- Format Conversion: Easily convert images between formats to suit your needs.
- Real-Time Preview: Adjust quality sliders and instantly see the effect on your images.
- User-Friendly Interface: Drag-and-drop functionality makes image handling a breeze.
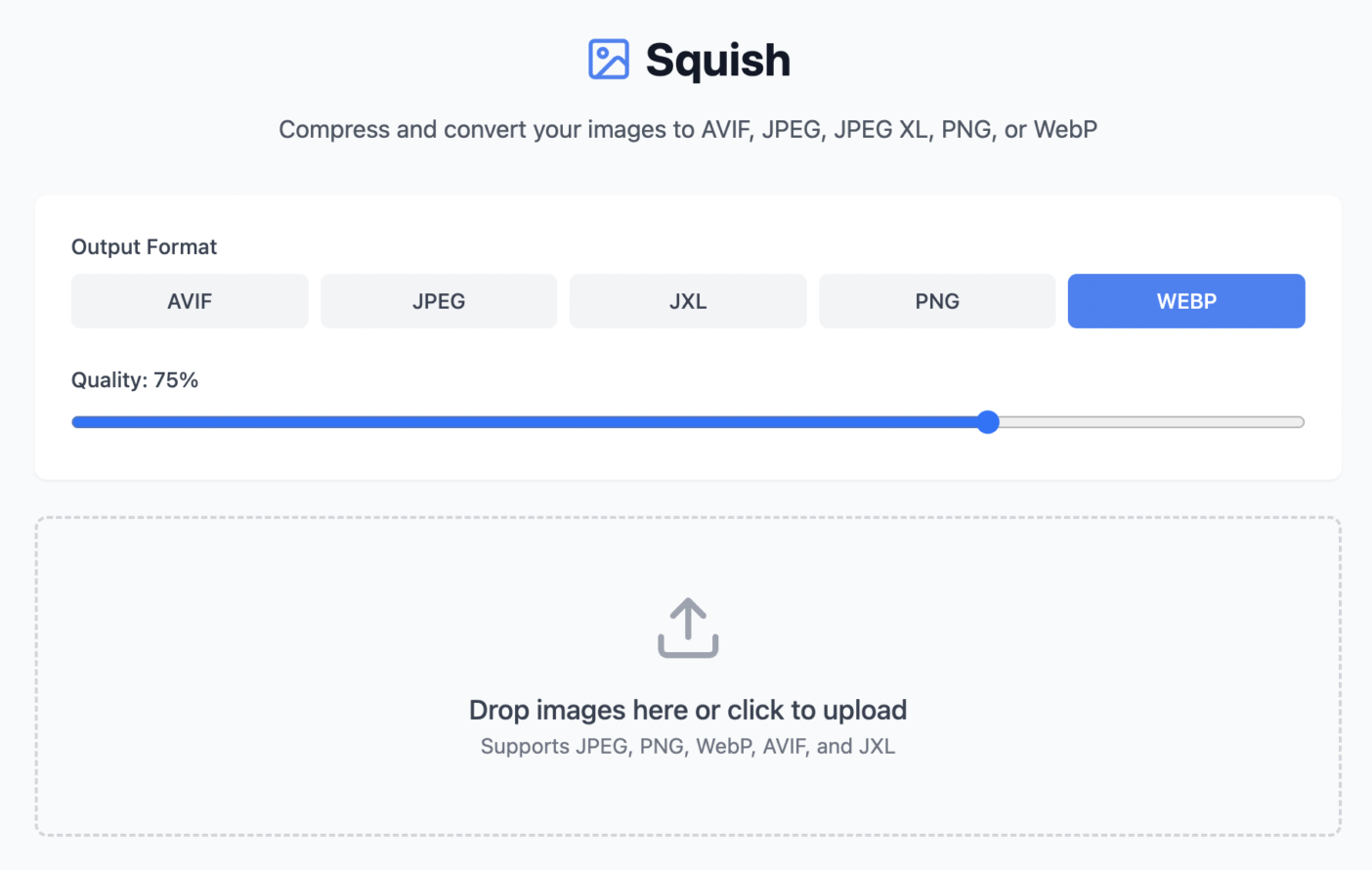
How Squish Works
- Visit the Tool: Open Squish at https://squish.addy.ie/.
- Upload Images: Drag and drop your images or click to upload them.
- Choose Output Format: Select the desired image format.
- Adjust Quality: Use the slider to tweak image quality and compression levels.
- Preview and Download: View real-time changes and download optimized images.
The Technology Behind Squish
Squish stands out due to its use of WebAssembly for near-native performance in the browser. It integrates cutting-edge libraries like jSquash and is built using modern frameworks such as React, TypeScript, Vite, and Tailwind CSS.
Benefits of Using Squish
- Enhanced Website Performance: Faster load times mean better user experience.
- SEO Boost: Optimized images improve search engine rankings.
- Time-Saving: Batch processing and real-time previews make optimization quick and efficient.
- Cost-Effective: Squish is free to use and works entirely in your browser. No need for paid software or services.
Why Choose Squish?
With its seamless user experience, advanced technology, and robust feature set, Squish is an indispensable tool for anyone serious about web performance. Unlike other tools, it guarantees privacy by processing images locally and eliminates the need for internet connectivity.
Get Started Today
Ready to take your image optimization to the next level? Visit Squish and experience the future of image compression.